Understanding the Essentials
Introduction to Mobile Responsive Design
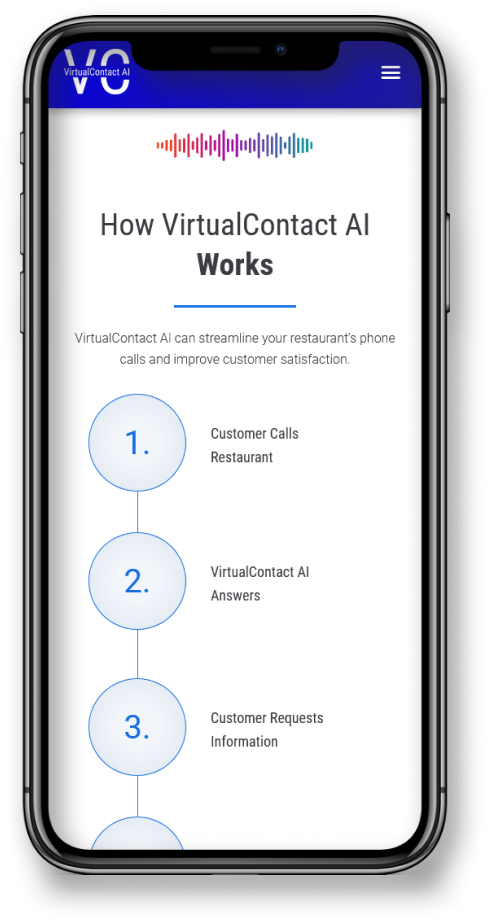
Mobile responsive design is crucial for ensuring a seamless user experience across all devices. With a significant portion of web traffic coming from mobile devices, businesses can no longer afford to ignore the needs of mobile users. Our introduction explains what mobile responsive design is and why it’s indispensable for modern websites, backed by the latest statistics on mobile usage.

Evaluating Your Website's Mobile Maturity
Comprehensive Analysis
We begin with a thorough assessment of your website’s current mobile responsiveness. This includes examining how your site performs on a variety of devices, analyzing the user experience for touch and navigation, and identifying areas for improvement.
Prioritizing Portable Platforms
Mobile-First Strategy
Our services underscore the adoption of a mobile-first strategy, crafting designs that ensure optimal performance on smartphones and tablets. By prioritizing mobile experiences, we aim to enhance customer satisfaction and future-proof your website against evolving technology trends.


Crafting and Refining for Mobile Readiness
Design and Redesign Services
Whether you’re looking to create a brand-new website or revamp an existing one, our design services focus on producing fluid layouts, responsive images, and adaptable content structures that look great on any screen size.
Sharpening Content for Mobile Consumption
Content Optimization
We fine-tune your website’s content for mobile displays, streamlining navigation to work with touch controls and enhancing readability, ensuring that your message is conveyed effectively, regardless of the device used to access it.


Facilitating Mobile Shopping Experiences
E-commerce Mobile Optimization
Our optimization service for e-commerce sites focuses on mobile-friendly checkout processes, secure payment systems, and swift browsing of product pages, all designed to increase sales and customer loyalty.

we keep you in the loop
Our Development Process
1 Establish your why
In this crucial first step, we’ll determine why you’re passionate about your business. This sets the foundation for the entire project.
2 Research
Next, we’ll research all aspects of the problem space. We’ll research your industry, product(s), competition, target audience, etc. At a technical level, this is where we make tech-stack decisions, and establish necessary integrations.
3 Design & Mockups
We’ll come up with an attack strategy supported by documentation, visuals and mockups. We’ll iron out any ambiguities at this stage to ensure expectations are met.
4 Development
We’ll develop the bulk of your project. Whether that means coding up a custom app or site from scratch, or creating an Elementor WordPress site, you’re in great hands.
We express ourselves using the latest and greatest technologies






